The “div” tag is one of the most frequently used tags — sometimes overused.
Div stands for division, and the tag basically works as a container. It allows you to group a set of elements together in a block-level box of sorts (meaning, there isn’t necessary a drawn out box).
In other words, it creates a section (division) in your HTML document.
You use it with other HTML elements that are then styled a specific way with CSS or manipulated with JavaScript.
You style the “div” tag using the “class” or “id” attribute.
It’s a universal tag, meaning anything can be put inside it.
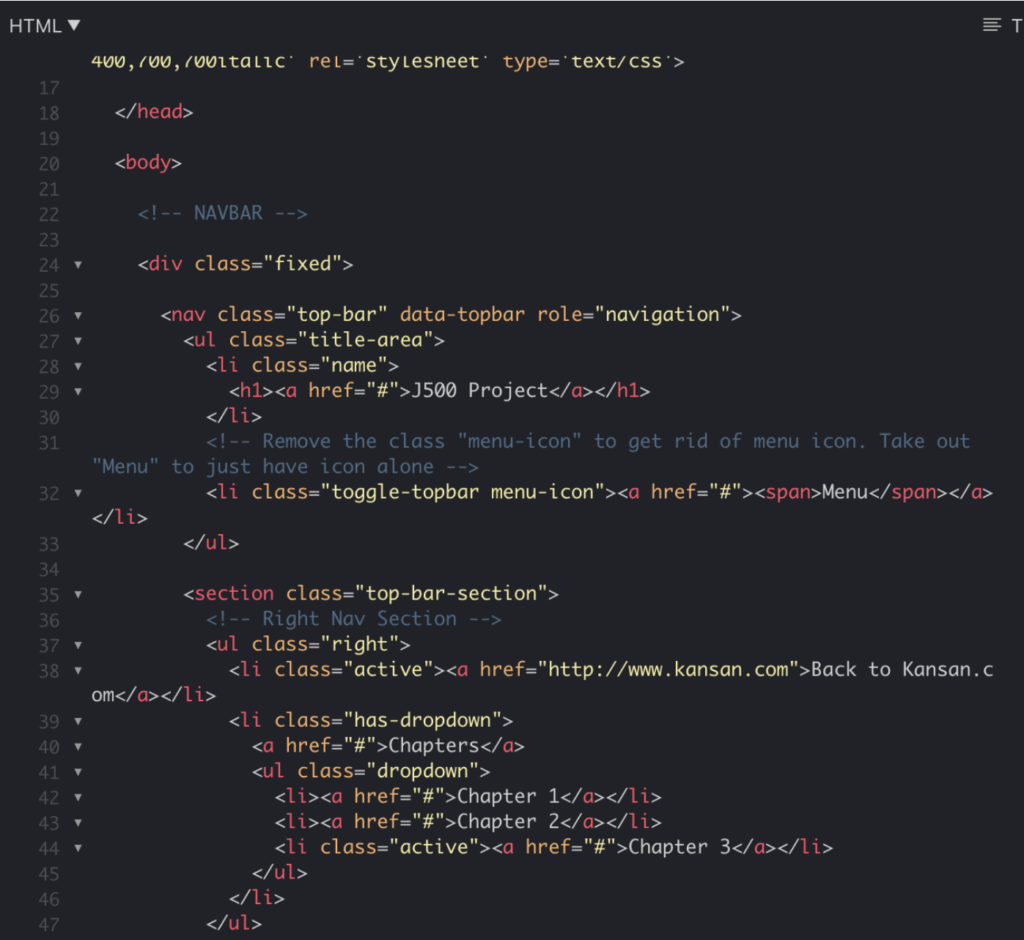
Here you can see where I used it to keep the parts of a navigation bar together.

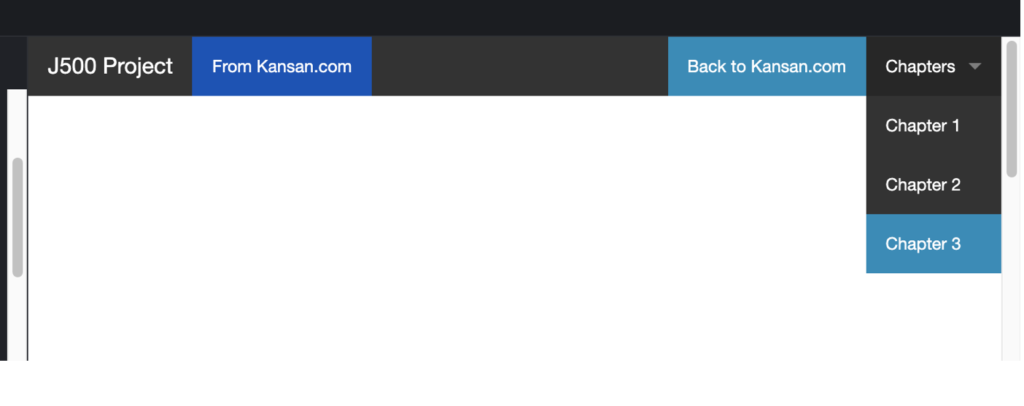
Here’s the navigation bar in action.

By the way, do you see the coding <! — NAVBAR –>?
That coding is a way to put a note in your HTML file that won’t show up on the page. So another developer can see what you are doing. Anything between the ! — and — in brackets only shows up in the HTML file. So you can put long or short notes to yourself in your files.
— Gerri Berendzen