Using the “class” attribute in HTML is a way you can personalize your code to fit a specific circumstance.
It’s an attribute that:
- specifies one or more names for an HTML element.
- can be use on any HTML element.
- customizes that element.
- is used by CSS and JavaScript to perform specific tasks for the named class.
In my example, I’ve created a class called “study” and then I’ve used that class, through the CSS, to apply specific characteristics to an HTML tag.
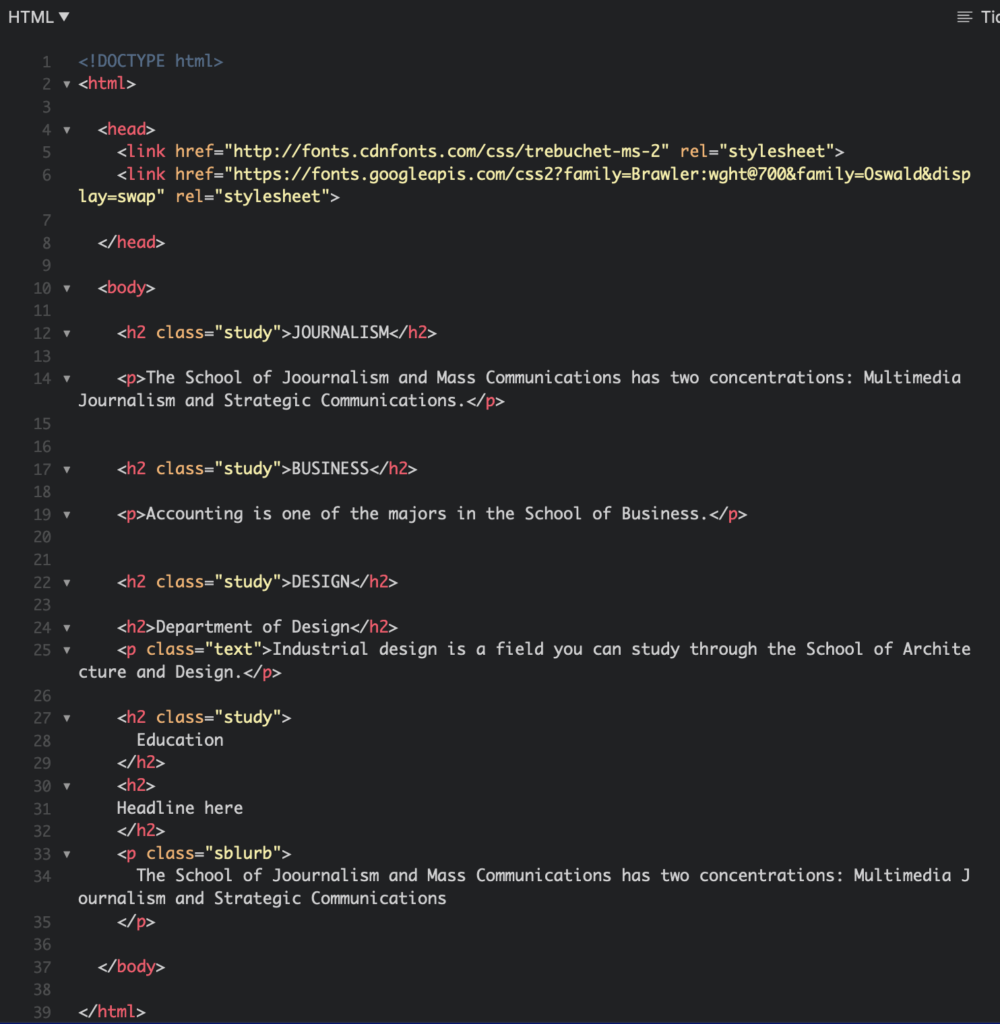
Look at this example:

Here, I’ve created a class named “study.” (Look at the CSS example below as well.) I’ve used that class to apply different characteristics to anything that follows it.
You write it this way <name of tag space class=”name of class in quote”>.
So now, an H2 tag has the normal CSS, but H2 followed by class=”study” has a special look.
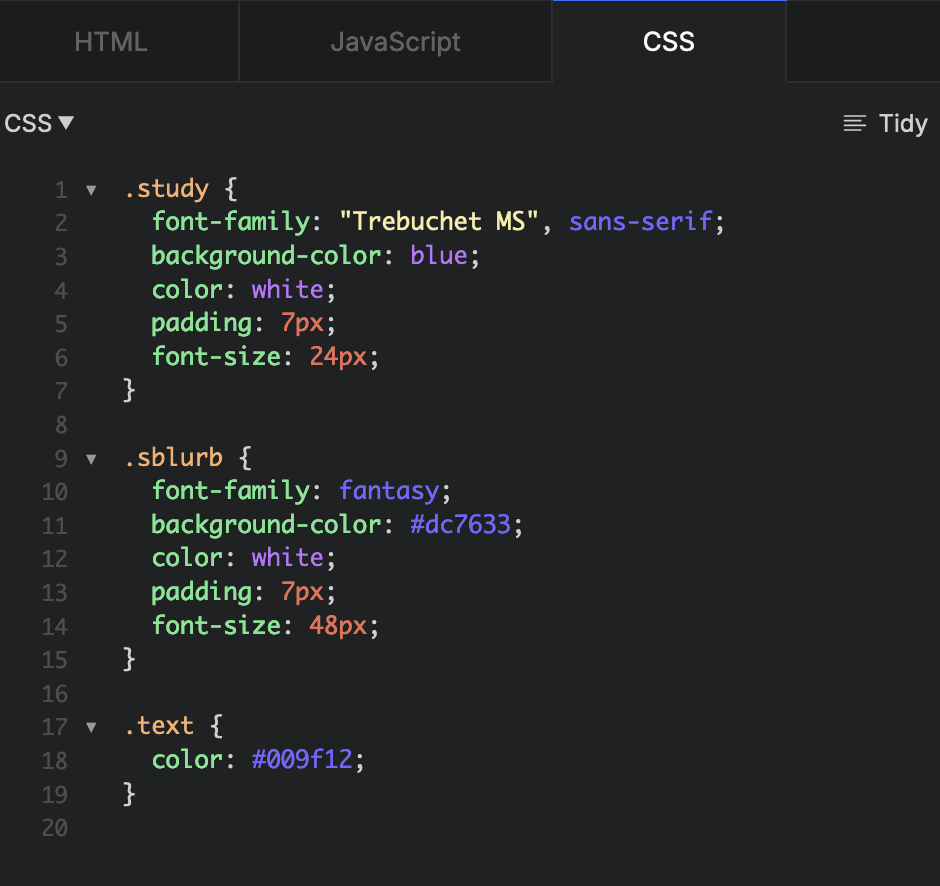
See what that would be in the CSS below:

Note that in the CSS, the class name is preceded by a period.
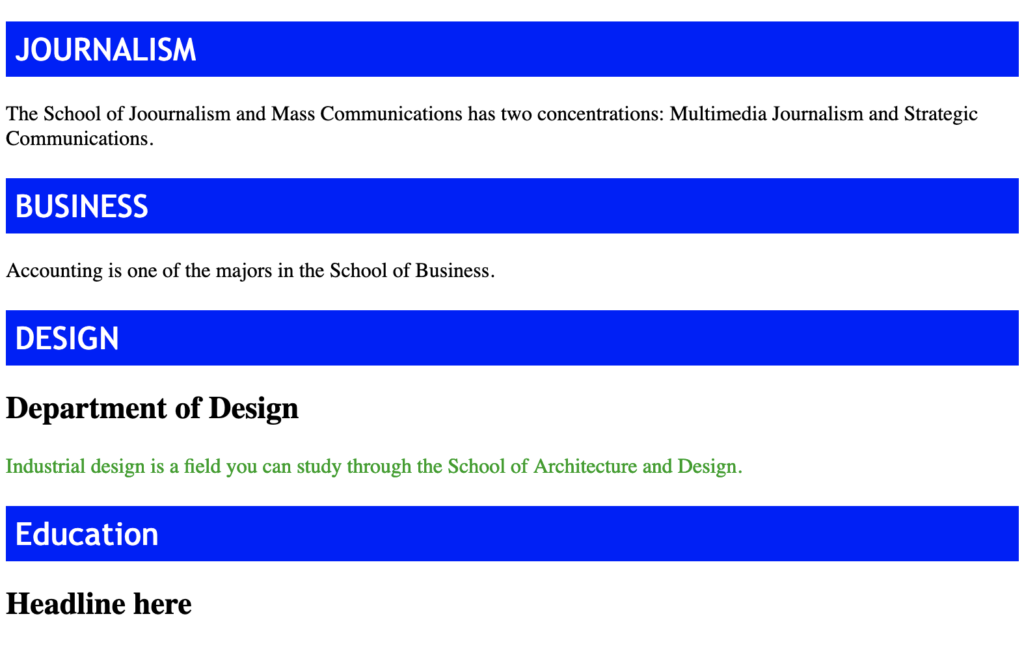
Here is the result. Notice that the headers all are H2, but there’s an H2 without the class study that acts in the normal way.

You can name your class anything you want. It’s a simple way to make HTML and CSS work together to give special design characteristics to something.
— Gerri Berendzen